|
|||||

|
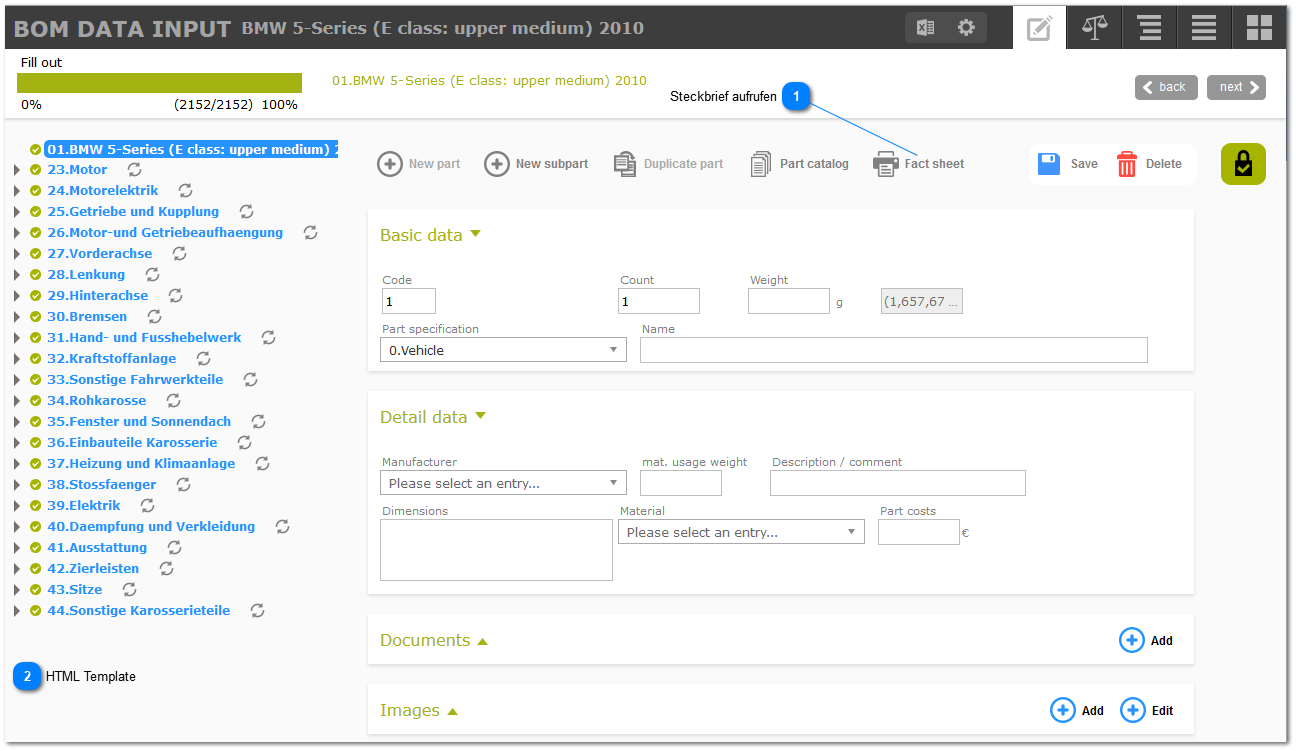
Das nötige HTML Template für Bauteilsteckbrief, muss einem bestimmten Aufbau folgen, um die gewünschten Resultate zu erzielen. Der Aufbau der Templates und die möglichen Datenwerte werden hier kurz erläutert.
Falls für das Template zusätzliche CSS und JavaScript Dateien benötigt werden, sollten diese in jeweils einem Unterordner abgelegt werden ("css", "js"), hier werden in der Grundkonfiguration bereits die Frameworks jQuery und jQuery UI in den Versionen 1.11.1 und 1.11.0 vorhanden.
Template VariablenDer grundsätzliche Aufbau der Template Variablen ist identisch mit jenen in den normalen Steckbriefen, jedoch unterscheiden sich die verfügbaren Datenfelder von diesen, da hier keine Abfragen zugrunde liegen. Beim Erstellen eines Templates für einen Bauteilsteckbrief sollte, auf jeden Fall ein Blick auf die Tabelle mit den Zusatzformatierungen für normale Steckbriefe geworfen werden, da diese hier auch angewendet werden können. Auch finden sich dort Beispiele für die HTML Notation.
Struktur einer Template VariableTemplate Variablen oder Platzhalter bestehen aus jeweils sechs Komponenten, welche im Folgenden noch einmal gelistet sind, eine genaue Erklärung steht und HTML Templates erstellen zur Verfügung.
Die Syntax einer Template Variable: (Start delimiter)([Typ])(Datenfeld ID)([Zusatzoption][Zusatzoption][Zusatzoption])(End delimiter) Hier gilt es zu beachten, dass die Zusatzoptionen je nach gewähltem Datentyp optional sind und in der Anzahl variieren können.
Eine gültige Template Variable könnte z.B. so aussehen $[FD]34[S]!, wobei hier der Datenwert des Datenfeldes 34 in der eingestellten Sprache mit Standardformatierung ausgegeben würde.
Abweichende VariablenUngeachtet der Ähnlichkeit zwischen den Template Variablen beider Steckbrieftypen gibt es einige Unterschiede zu vermerken, so können hier z.B. nicht die gleichen globalen Template Variablen genutzt werden und die auf Gruppenfeldern basierenden Feldvariablen stehen auch nicht zur Verfügung.
Verfügbare globale Variablen
Lokale VariablenDie lokalen Template Variablen mit den jeweilig verfügbaren Optionen können aus der Tabelle auf der Seite HTML Templates erstellen entnommen werden, hier werden lediglich die Abweichungen gelistet.
Besonderheiten für Anzahl und berechnete FelderIn Abweichung zu anderen Template Variablen gibt es für die Datentypen Anzahl und berechnetes Feld eine Sondernotation, welche es ermöglicht auf den Subindex zuzugreifen (ähnlich der Formeln bei Auswahllisten).
Geht man beispielsweise von einem Feld mit der ID 34 aus, so würde die normale Notation für den Datenwert, ohne Sonderoptionen wie folgt aussehen: $[FD]34!, hier würde der Gesamtwert des Feldes ausgegeben werden. Mithilfe der Sondernotation können aber auch die Einzelwerte ausgegeben werden, aus denen sich dieser Wert zusammensetzt, die Notation würde dann wie folgt aussehen: $[FD]34_1, wobei hier der erste Teilwert ausgegeben werden würde. Auch der Gesamtwert kann mithilfe dieser Notation ausgegeben werden, hierzu wird der letzte Teilwertindex plus eins angegeben (Bsp.: $[FD]34_8!).
| ||||||||||||||||||||||